What is PDF? Part 4 - interactive features
Categories: Development

Interaction
PDF allows a lot of different interactive features such as web hyperlinks, jumping to a different location in the document, notes, video playback, JavaScript programs and many more. In this part I cover some of the basic features (bookmarks and annotations).
Part 1 – PDF syntax and file structure
Part 2 – Fonts
Part 3 - Vector graphics
Part 4 - Interactive features
Part 5 - Metadata
Part 6 - Tagged PDF
Please note that all of these examples are created manually. If you wish to experiment with the examples, you can do so yourself. For more information, visit https://github.com/speedata/fixxref which provides a small program that supports manual PDF editing.
Bookmarks
Bookmarks (or outlines in PDF speak) are a hierarchical structure similar to a table of contents which link to a position in the PDF file.
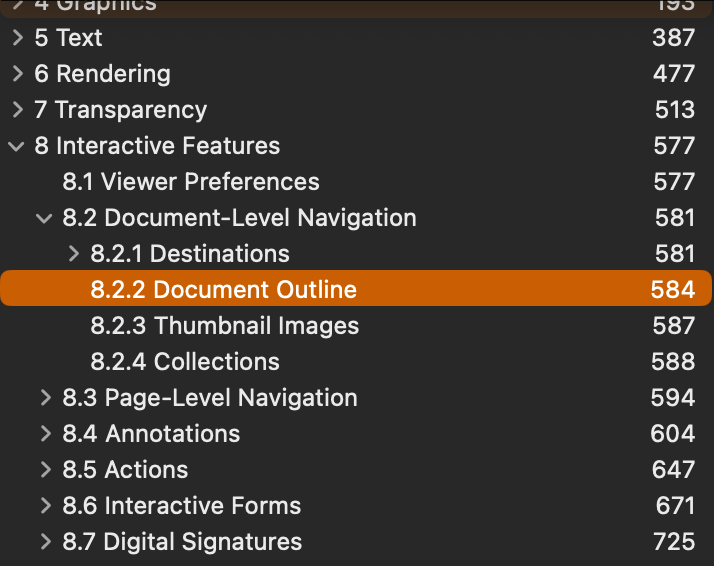
Bookmarks can be “open” or “closed” by default. An open bookmark shows its children, like the sections 8 and 8.2 in the following image:

Three steps are needed to add an outline view to the PDF file:
- A link from the document catalog to the Outlines object
- The Outlines object
- One object for each node of the outline tree
The complete code can be found online.
1 0 obj
<<
/Type /Catalog
/Pages 2 0 R
/Outlines 6 0 R
>>
endobj
The first step is easy, let’s assume the Outlines object is object number 6.
My example has two entries (/Count 2) and only one top level item (object 7):
6 0 obj
<< /Type /Outlines
/First 7 0 R
/Last 7 0 R
/Count 2
>>
endobj
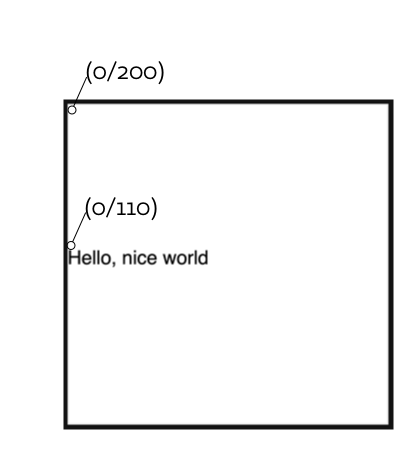
Object number 7 has one child (object 8) and points to the top left corner of the document (which is 200 point high), object 8 has no children and points to the position of the text.
7 0 obj
<<
/Title (Document)
/Parent 6 0 R
/First 8 0 R
/Last 8 0 R
/Count 1
/Dest [ 3 0 R /XYZ 0 200 null ]
>>
endobj
8 0 obj
<<
/Title (Section)
/Parent 7 0 R
% slightly above the text
/Dest [ 3 0 R /XYZ 0 110 null ]
>>
endobj

Destinations
Typically, outline entries point to a destination. The form is /Dest [ ‹page› ‹how› ‹arguments› ] where page is a Page object, how is one of /XYZ, /Fit, /FitH, /FitV, /FitR, /FitB, /FitBH and /FitBV and the arguments depend on the “how”. In my example I use /XYZ which stands for x and y coordinate and the zoom factor. An entry of null leaves the current setting unchanged. In my example the viewer program puts the page and coordinate in the focus, but leaves the zoom unchanged.
Annotations
The PDF specification says: “An annotation associates an object such as a note, sound, or movie with a location on a page of a PDF document, or provides a way to interact with the user by means of the mouse and keyboard”.
Annotations are rectangles associated with a page and thus independent of what is shown inside the rectangle. This means that for example you want to have a hyperlink in a document, you need to save the exact coordinates of the text or the area you want clickable and create an annotation for that area.
To include annotation objects, two steps are necessary:
- Create an Annot object
- Link from the Page object to each of the Annot object
The next example (source): has one Link annotation and one Text annotation (objects 6 and 7):
3 0 obj
<<
/Type /Page
/MediaBox [ 0 0 200 200 ]
/Contents 4 0 R
/Parent 2 0 R
/Resources << /Font << /F1 5 0 R >> >>
/Annots [ 6 0 R 7 0 R]
>>
endobj
and
6 0 obj
<<
/Type /Annot
/Subtype /Text
/Rect [ 10 100 90 190 ]
/Contents ( Text #1 )
/Open false
>>
endobj
7 0 obj
<<
/Type /Annot
/Subtype /Link
/Rect [ 0 110 90 98 ]
/Border [ 2 2 3 ]
/Dest [ 3 0 R /FitR -4 200 199 150 ]
>>
endobj
That’s it. Pretty easy. The required keys and values differ for each annotation type. In practice, annotations need a more complex structure. For example to create a hyperlink, an /A entry is required instead of a /Dest entry for the hyperlink:
11 0 obj
<<
/Type /Annot
/Subtype /Link
/A <<
/Type /Action
/S /URI
/URI (https://www.speedata.de)
>>
/Rect [ 0 92 92 80 ]
% border radius x and y, border width
/Border [ 2 2 3 ]
>>
endobj
Here is a document that contains all of the three (outline, simple annotations, hyperlinks).